Как сделать SEO для 3-шаговых изображений
- Соотношение изображений к роботу Google
- Как оптимизировать изображения?
- Дополнительный совет: имя изображения
- Название изображения
- Как сжать изображение без потери качества - Шаг 2
- Изображение Alt Tag (Описательный текст) - Шаг 3
- Зачем оптимизировать изображения в ваших стратегиях SEO?
Визуальное восприятие оказывает сильное влияние на цифровую вселенную. Например, изображения являются основополагающими в процессе принятия решений потребителем и используются как точка притяжения и даже как передышка между одним абзацем контента и другим.
Если у вас есть блог и / или электронная коммерция, вполне вероятно, что вы уже понимаете важность изображений для вашего сайта. И, учитывая такую важность, сегодня мы вместе узнаем, как сделать SEO для изображений или как оптимизировать изображения для поисковых систем.
Соотношение изображений к роботу Google
Когда я впервые начал работать с SEO, я слышал фразу «роботы поисковых систем не умеют читать изображения». В какой-то степени это выражение верно. Но, немного изучив сортировку изображений, я обнаружил, что поисковые компании разрабатывают алгоритмы, которые способны маркировать и описывать изображение путем определения стандартных функций, таких как цвета, текстуры, формы и другие функции, которые помогают описать изображение.
Так что да, алгоритмы способны понимать и описывать изображение в некотором роде, но это не умаляет важности оптимизации изображения, и вы поймете, почему это чуть ниже!
Как оптимизировать изображения?
Есть три основных элемента для оптимизации изображений. Первый - это сжатие , второй - заголовок, а третий - альтернативный текст (описательный текст) изображения. Чтобы вы не потерялись, я научу вас шаг за шагом, как использовать каждый элемент для оптимизации вашего изображения.
Дополнительный совет: имя изображения
Прежде чем начать шаг за шагом, я хочу дать вам совет, который необходим для оптимизации вашего URL-адреса и, конечно же, также способствует оптимизации изображений: измените имя изображения.
Имя изображения совпадает с именем, которое вы даете ему, когда оно находится на вашем компьютере.
Представь, что ты сфотографировал тот вкусный гамбургер, который ты попробовал в прошлые выходные. Вы уже написали пост о гамбургере, и теперь вам нужно только загрузить изображение гамбургера в контент. Однако когда мы передаем изображение с телефона на компьютер, оно обычно называется « DSC17032017» . Но это имя ничего не говорит поисковым системам. Что вы должны сделать, это переименовать ваши изображения всегда перед загрузкой на ваш сайт.
В случае вышеприведенного примера хорошим именем изображения будет «двойной бургер-чеддер» . Дефисы (-) используются для представления Googlebot пробела между одним словом и другим.
Переименовать изображение очень просто:
- Нажмите на изображение, которое хотите переименовать.
- Правой кнопкой мыши кликните по изображению и выберите опцию переименовать.
- Переименуйте изображение в соответствии с тем, что оно представляет, и в соответствии с контекстом содержимого, в которое оно будет вставлено.
Готов. Ваше изображение уже оптимизировано. Давайте перейдем к следующему шагу.
Название изображения
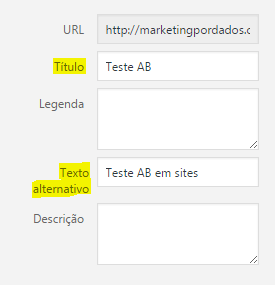
Google использует два HTML-элемента для идентификации изображения: заголовок изображения и его альтернативный текст.
Название изображения должно предоставить больше информации об этом изображении. Название имеет важное значение для поисковых систем, чтобы иметь возможность понять и извлечь больше информации из изображения. Помните, что заголовок должен быть актуальным и должен быть контекстуализирован с содержанием, красотой? Ах! Старайтесь не повторять одно и то же имя в теге alt и в заголовке изображения.
Как сжать изображение без потери качества - Шаг 2
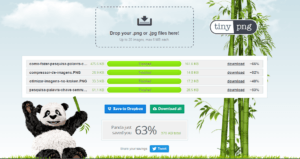
В моей следующей статье, которая будет опубликована, я немного расскажу о некоторых инструментах, которые сделают вашу SEO более гибкой. В этом посте я покажу вам шаг за шагом, как сжимать изображение с помощью Kraken, и не нужно повторять все здесь, я научу вас, как сжимать ваши изображения с помощью другого инструмента, TinyPNG.
- Организуйте в папке все изображения, которые необходимо сжать, и обязательно переименуйте имя изображения, как я объяснил выше.
- Доступ к веб-сайту TinyPNG: https://tinypng.com/
- Выберите все изображения, которые нужно сжать. Инструмент принимает до 20 изображений и может вместить до 5 МБ каждое.
- Инструмент отображает отчет, показывающий, насколько он уплотнен в общей сложности и насколько уменьшился размер каждого изображения.
- Скачать все изображения.

И готово! Теперь ваши изображения уже переименованы и сжаты.
Дополнительно: TinyPNG имеет плагин WordPress. Плагин позволяет сжимать все изображения, которые уже есть на вашем сайте. Инструмент также автоматически сжимает новые загружаемые вами изображения.
Изображение Alt Tag (Описательный текст) - Шаг 3
Альтернативный текст представляет собой альтернативное и более подробное описание изображения. Google читает этот тег, чтобы понять, о чем идет речь. Другая функция альтернативного текста заключается в том, что он используется программами специальных возможностей, которые читают контент для людей с нарушениями зрения.
Помните пример, который я привел выше? Мы сказали, что хорошее имя для изображения будет "двойной бургер-чеддер" . И хорошим альтернативой в этом случае будет «Двойной Чеддер Гамбургер Паб» . В тэг alt я добавил гамбургер и название гамбургера.
Как получить код изображения:
<img src = "URL изображения" title = "Имя изображения" alt = "Описание изображения">

Дополнительно: обратите внимание, что в приведенном выше примере объявляются высота и ширина изображения. Это связано с тем, что, согласно Google, в коде указываются размеры изображения, что позволяет ускорить рендеринг страницы, что, в итоге, сокращает время загрузки страницы.
Чтобы вставить текстовый тег alt в изображения, попросите разработчика сайта вставить тег alt после заголовка изображения. Для сайтов в WordPress тег вставляется автоматически, просто заполните поля: заголовок и альтернативный текст.

Зачем оптимизировать изображения в ваших стратегиях SEO?
Изображения являются элементами, которые могут способствовать ранжированию вашего сайта. Это потому, что при оптимизации они замедляют время загрузки сайта, и, как мы знаем с 2010 года, Google обнаружил, что время загрузки считается фактором ранжирования , Еще одним положительным фактором является то, что при оптимизации изображений googlebot может идентифицировать и отображать изображения в Google Images.
Хотите узнать больше об оптимизации изображений? Доступ к руководство по оптимизации изображений от Google!
Ну на сегодня одни! Я надеюсь, вам понравилось. Если у вас есть какие-либо предложения или вопросы, не стесняйтесь комментировать.
Похожие
XGen SEO Software Review - это программное обеспечение работает?Скорее всего, вы наткнулись на эту страницу, потому что вы заинтересованы в покупке программного обеспечения XGen SEO. В последнее время вебмастера очень беспокоились о том, насколько эффективна SEO-программа с обновлениями алгоритма Google. К счастью, программное обеспечение XGen SEO было создано, чтобы воспользоваться преимуществами перехода Google к интеграции социальных сетей в результаты своей поисковой системы. Из-за того, что Google должен предлагать своим пользователям Как заменить инструменты SEO на Google
Многие оптимизаторы, особенно те, которые не работают в маркетинговых агентствах или компаниях, сталкиваются с проблемой нежелания платить за дорогостоящие инструменты SEO, ставшие отраслевым стандартом. Есть способы обойти это, используя бесплатные инструменты и бесплатные пробные версии. Но чем дольше я работаю в SEO, тем больше я понимаю, что SEO WordPress SEO: создание Google Sitemap
Здравствуйте, читатели Мастер Агентства! На прошлой неделе в одном из серия о SEO в WordPress Я показал важность создания карта сайта для вашего блога WordPress , Многие могут подумать: «Вот! Теперь у всех поисковых систем есть место, чтобы увидеть все страницы моего сайта ». Эта точка зрения неверна. Существует также Как взломать алгоритм SEO
Когда вы слышите слово «алгоритм», ваши глаза могут начать глазеть, как это было в вашем классе алгебры в старшей школе, но алгоритмы поиска более важны для вас, чем нахождение «х». Понимание того, что стоит за алгоритмами, которые стимулируют поиск, очень важно. - особенно если учесть, что около 2/3 посетителей веб-сайта приходят из органического поиска. Более сильное цифровое присутствие помогает вашей поисковой оптимизации (SEO), что, в свою очередь, приведет клиентов на ваш сайт и, в конечном Как продать свои локальные услуги SEO, как Rockstar
... как их бизнес работает в Интернете, и что более важно, что делают их конкуренты Ничто так быстро не закрывает продажу, как сообщение владельцу бизнеса о том, что делают его конкуренты и как это помогает им опередить. Это доказывает факт и помогает вам лучше продавать. Вы можете использовать целый ряд инструментов для проверки данных конкурентов, включая Оптимизировать якорный текст - SEO Joomla Checklist - Alpha Design
Оптимизация текста ваших якорей (текст ваших ссылок) чрезвычайно важна, особенно для URL на вашем сайте. Когда вы строите структура внутренних ссылок вашего сайта это самый важный параметр для рассмотрения. Таким образом, вместо использования в качестве текста вашей ссылки «Нажмите здесь», вы должны использовать такой якорь, как «Кеш Joomla». 6 советов, чтобы оставаться на вершине международного SEO
Можно с уверенностью предположить, что вы потратили время и деньги на планирование и реализацию звездной стратегии SEO для своей компании. В конце концов, хороший SEO эффективен с точки зрения рентабельности инвестиций, и это должно привести к увеличению посещаемости сайта и узнаваемости бренда. Но это только первый SEO для соискателей: как оптимизировать свое резюме
У соискателей есть несколько секунд, а точнее - две или три, чтобы произвести впечатление на вербовщиков и представителей кадровых ресурсов своими резюме. Это приводит Структура SEO для вашего собственного сайта. Как это сделать?
... шаги из предыдущей статьи (Как сделать SEO для вашего собственного сайта часть1: семантическое ядро) у вас должна быть прочная основа для вашего сайта и четкое понимание того, что ищут ваши клиенты. Эй, ты можешь быть экспертом уже сейчас! Этот этап так же важен, как и первый. На самом деле, все результаты, которые вы должны получить после этого, зависят от того, правильно ли вы пройдете этот этап. SEO, как оптимизировать веб-страницу
... как ваш сайт растет до сотен страниц и более, становится трудно найти уникальные ключевые слова для каждой страницы и придерживаться стратегии. По этой причине нет необходимости писать контент, предварительно не выполнив поиск по стратегическим ключевым словам . Таким образом, вам нужно убедиться, что контент релевантен целевому ключевому слову и использует тесно связанные ключевые слова в тегах H2 и основных параграфах. Это передаст полный контекст контента поисковым системам Как сделать SEO в 2017 году: обзор - Форум малого бизнеса
... изображения не оптимизированы, вы не оптимизировали свой бюджет сканирования, ваш сайт не ' t отзывчивый, у вас нет карты сайта, вы не проверили возможность сканирования страниц и исправили другие аспекты технической стороны SEO, больше ничего не будет иметь значения . Ноль вещей. Здесь очень много технические контрольные списки SEO там
Комментарии
Итак, как нам оптимизировать изображения продуктов, чтобы они добавляли ценность нашим страницам продуктов и занимали высокие позиции в поиске изображений?Итак, как нам оптимизировать изображения продуктов, чтобы они добавляли ценность нашим страницам продуктов и занимали высокие позиции в поиске изображений? Использование атрибутов alt text и оптимальное соглашение об именах файлов имеют важное значение для производительности поиска изображений. Текстовые атрибуты изображения альта и соглашение об именах файлов Текстовые атрибуты alt изображения используются поисковыми системами для «чтения» изображения, Как это изменило влияние первичной недвижимости на поисковую выдачу Google и как это влияет на то, где люди нажимают, когда попадают на поисковую выдачу Google?
Как это изменило влияние первичной недвижимости на поисковую выдачу Google и как это влияет на то, где люди нажимают, когда попадают на поисковую выдачу Google? Конечно, это зависит от типа поиска, который проводит пользователь, но исторически сложилось так, что вы действительно хотите быть найденным в этой главной сфере поисковой выдачи. Ранее мы определили некоторые из этой главной недвижимости как Золотой треугольник Google, где три или четыре лучших результата в поисковой выдаче - это то место, Владелец сайта WordPress, вы, вероятно, задаетесь вопросом: иметь сайт хорошо, но как оптимизировать SEO на WordPress?
Владелец сайта WordPress, вы, вероятно, задаетесь вопросом: иметь сайт хорошо, но как оптимизировать SEO на WordPress? Фактически, использование этой платформы уже является хорошим началом для улучшения ее SEO. К этому необходимо добавить расширение, которое поможет вам в технической оптимизации, содержании и популярности вашего сайта. Здесь мы представляем вам лучшие бесплатные плагины, которые помогут вам оптимизировать SEO вашего сайта WordPress. Как мы можем сделать SEO позиционирование?
Как мы можем сделать SEO позиционирование? Сделать SEO позиционирование Нам понадобится больше работы, чем оплачиваемым . Однако это будет более эффективным и гарантирует, что публика, имеющая доступ к этому контенту, относится к целевой или целевой группе, которая нас интересует. Например, при написании поста на нашем сайте мы должны учитывать ключевые слова. Эти слова Как мне оптимизировать мой блог для SEO?
Как мне оптимизировать мой блог для SEO? Прежде всего, речь идет о создании отличного контента для конкретной аудитории, который добавляет ценность для читателя. Конечно, удовольствие от ведения блога не должно быть потеряно. Если кто-то любит писать и нашел свой собственный стиль, через некоторое время он также узнает, какие тексты и материалы с читателями будут хорошими. Когда я создаю новый пост, я сначала рассматриваю грубый контент и то, как я хочу создать пост. Это также Зачем использовать Google Планировщик ключевых слов?
Зачем использовать Google Планировщик ключевых слов? Ключевые слова могут быть довольно хитрыми. Планировщик ключевых слов Google поможет вам найти наиболее подходящие для поиска ключевые слова и проверить правильность используемых вами ключевых слов. Используйте этот инструмент, чтобы ввести ключевые слова и посмотреть, как они работают. Используйте эту информацию для создания новых ключевых слов и определения успешной стратегии поисковой оптимизации. Добавьте свои выводы Как вы используете новые данные по эффективности ключевых слов в Инструментах Google для веб-мастеров для планирования своей деятельности по SEO?
Как вы используете новые данные по эффективности ключевых слов в Инструментах Google для веб-мастеров для планирования своей деятельности по SEO? Как вы думаете, что клиенты помнят как название бизнеса?
Как вы думаете, что клиенты помнят как название бизнеса? Создайте еще большую путаницу в бренде, приобретя форму домена в единственном или множественном числе, по сути, варианты домена конкурента, которого вы пытаетесь обидеть. Раскройте целевую страницу микросайта с уникальным контентом о вашем бизнесе. Со временем ваш вариант близкого домена начнет ранжироваться. Вы также будете получать прямой трафик от любого клиента, который забывает добавить S или вводит chicagodefenseattorneys.com, Зачем выбирать себе профессионала SEO, если вы можете нанять настоящего эксперта SEO?
Зачем выбирать себе профессионала SEO, если вы можете нанять настоящего эксперта SEO? Всегда проводите тщательную проверку, прежде чем нанимать SEO-эксперта! Ваш бизнес и средства к существованию могут быть под угрозой здесь. Вот несколько указателей. Если что-то из этого не подходит, уходи! Попросите встретиться с их экспертами SEO или командой SEO. Это должно быть первым делом в повестке дня. Обязательно проверьте любые претензии на сайте Аккредитации Итак, как именно видео-маркетинг влияет на SEO вашего сайта, и как вы можете использовать его в своей стратегии контент-маркетинга?
Итак, как именно видео-маркетинг влияет на SEO вашего сайта, и как вы можете использовать его в своей стратегии контент-маркетинга? Ниже приведены четыре ключевых показателя SEO и некоторые рекомендации по использованию видео для повышения рейтинга в поисковых системах: Рейтинг видео в поисковой выдаче Ранжирование на первой странице Google является первоочередной задачей SEO, поэтому трудно игнорировать исследование Forrester 2009 года, в котором говорится, что «страницы Итак, после того, как вы узнали, что получение бесплатного органического трафика с помощью поиска Google на самом деле не вариант, как вы планируете привлекать клиентов на свой веб-сайт?
Итак, после того, как вы узнали, что получение бесплатного органического трафика с помощью поиска Google на самом деле не вариант, как вы планируете привлекать клиентов на свой веб-сайт? » В приведенной цитате из Остин Лоусон Ясно, что Google контролирует подавляющее большинство результатов поиска ваших клиентов. Это 800-фунтовая горилла. Может быть, вы не беспокоитесь о результатах поисковых систем для ваших событий, вместо этого, используя
Как оптимизировать изображения?
Помните, что заголовок должен быть актуальным и должен быть контекстуализирован с содержанием, красотой?
Помните пример, который я привел выше?
Зачем оптимизировать изображения в ваших стратегиях SEO?
Хотите узнать больше об оптимизации изображений?
Как это сделать?
Итак, как нам оптимизировать изображения продуктов, чтобы они добавляли ценность нашим страницам продуктов и занимали высокие позиции в поиске изображений?
Как это изменило влияние первичной недвижимости на поисковую выдачу Google и как это влияет на то, где люди нажимают, когда попадают на поисковую выдачу Google?
Владелец сайта WordPress, вы, вероятно, задаетесь вопросом: иметь сайт хорошо, но как оптимизировать SEO на WordPress?
Как мы можем сделать SEO позиционирование?
