SEO для начинающих - 10 советов, которые каждый начинающий SEO обязательно ...
- Создание предпосылок: как искать?
- 1. Определите ключевые слова и темы
- 2. robots.txt
- 3. sitemap.xml
- 4. & 5. Оптимизация заголовка и описания
- 9. Структура заголовка
- вывод
- Об авторе
Под поисковой оптимизацией (англ .: Search Engine Optimization, сокращение: SEO ) под классическим пониманием понимаются все меры по улучшению рейтинга вашего собственного сайта в результатах поиска поисковых систем. Техническая оптимизация происходит на самих страницах и называется оптимизацией OnPage.
В этой статье мы покажем вам десять ключевых действий, которые должен знать каждый начинающий SEO.
Создание предпосылок: как искать?
Чтобы быть лучше найденным в поисковых системах, вы должны сначала подумать о том, что вы хотели бы найти. Вы продаете товары или услуги с вашего сайта? Или у вас есть блог, содержание которого лучше найти?
Оптимизация страниц может быть основана на ключевых словах (ключевым словам). Дело не в том, чтобы разместить на странице как можно больше ключевых слов. Скорее важно, чтобы тема (ключевое слово) была представлена на странице таким образом, чтобы посетитель получал именно ту информацию, которую он искал.
1. Определите ключевые слова и темы
- Сделайте себе список Excel со всеми страницами вашего сайта.
- Определяет главное ключевое слово для каждой страницы.
- Посмотрите на любые ключевые специфические вопросы, которые пользователь может задать по этому вопросу.
- Затем постарайтесь ответить на эти вопросы с вашим контентом (изображения, текст, видео и т. Д.) Как можно лучше.
Требования к ранжированию: доступность и просматриваемость
Чтобы веб-страница отображалась в результатах обычного поиска, она должна быть сначала просканирована и проиндексирована поисковой системой. Google и другие поисковые системы используют так называемых ботов, также называемых пауками или сканерами. Эти программы работают через Интернет и читают веб-страницы. Они следуют за ссылками и перебираются из стороны в сторону.
Чем лучше вы предоставляете роботу Googlebot свой контент, тем легче сканировать и индексировать страницы.
Есть несколько важных файлов, которые можно использовать для контроля сканирования и индексации, например:
2. robots.txt
Robots.txt - это простой текстовый файл, который показывает роботу Google, какие каталоги страницы ему разрешено сканировать, а какие нет. Прежде чем робот Googlebot попадает на страницу, он извлекает файл robots.txt. Простейшая форма файла robots.txt выглядит так:
Пользователь-агент: *
Подстановочный знак * означает, что все операторы в файле применяются ко всем ботам. Если после этого ничего не доступно, все боты могут сканировать все области сайта. Примечание: robots.txt также может блокировать определенных ботов.
Как создать и сохранить файл robots.txt :
- Запускает текстовый редактор и помещает инструкции в текстовый документ для ботов.
- Сохраняет файл с именем robots.txt.
- Загрузите файл в корневой каталог сервера домен , Затем robots.txt должен быть извлечен, например: http://www.eureseite.de/robots.txt
3. sitemap.xml
Sitemap.xml - это файл в формате XML, который представляет собой машиночитаемый список всех URL-адресов на веб-странице. Этот файл может использоваться для информирования Google обо всех важных URL-адресах ваших веб-страниц.
Sitemap.xml всегда имеет похожую структуру:
<? xml version = "1.0" encoding = "UTF-8"?>
<urlset xmlns = "http://www.sitemaps.org/schemas/sitemap/0.9">
<URL>
<Loc <http://www.meineseite.de.de/seite1.html </ LOC>
<Приоритет <1.02016-04-01 </ LastMod>
</ URL>
</ URLset>
В начале файла указывается используемая версия XML и кодировка.
Многие системы управления контентом ( CMS ) как WordPress , TYPO3 или даже некоторые системы магазинов имеют встроенную Sitemap Generator , После создания файла Sitemap.xml его можно загрузить в консоль поиска Google. Вы также найдете подробные инструкции на Sitemap.xml здесь ,
Совет : вы можете найти обширное руководство по индексируемости OnPage.org ,
4. & 5. Оптимизация заголовка и описания
Мета-заголовок - это заголовок HTML-документа. Он дает краткое резюме содержания. Заголовок страницы отмечен в заголовке документа. Это может произойти только один раз во всем документе и должно быть уникальным.
Важность мета-заголовка для поисковой оптимизации очень высока. Он находится рядом с контентом как одним из самых важных ранжирующих сигналов и должен выбираться с умом. При создании мета-заголовка очень важны следующие аспекты:
Он должен
- описать содержание кратко и кратко
- есть самые важные ключевые слова
- не содержат более 70 символов
- анимировать, чтобы нажать и
- быть уникальным
Описание не имеет отношения к ранжированию, но может увеличить рейтинг кликов. Поскольку более привлекательное описание сформулировано, тем выше вероятность того, что пользователь нажмет на результат поиска. Длина не более 155 символов.
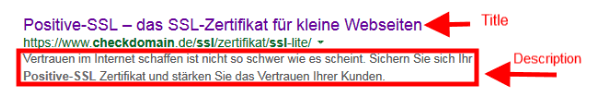
Возьмите пример в качестве примера: https://www.checkdomain.de/ssl/zertifikat/ssl-lite/ , В исходном тексте мы находим заголовок в пределах диапазона сверху. Описание можно найти ниже.
<! doctype html>
<html lang = "de">
<Head>
<Title> более позитивным SSL - SSL-сертификат для небольших сайтов </ title>
<meta charset = "ISO-8859-1">
<meta http-equ = "content-type" content = "text / html; charset = ISO-8859-1" />
<meta http-equ = "content-language" content = "de" />
<meta http-equ = "imagetoolbar" content = "false" />
<meta name = "description" content = "Создание доверия в Интернете не так сложно, как кажется, поэтому получите свой положительный сертификат SSL и укрепите доверие своих клиентов." />
В Google результат поиска отображается следующим образом:

Рисунок 1: Поиск совпадений в поиске Google.
Сайт обычно состоит из нескольких, иногда даже тысяч подстраниц. Для того, чтобы пользователи и поисковые роботы могли обойти ваш сайт, следует оптимизировать внутренние ссылки. Это ссылки, которые указывают на другие подстраницы на веб-странице.
Во избежание ненужной работы для посетителей и сканеров, иерархия сайта должна быть как можно более плоской. Обычно пользователю не требуется более 3 кликов, чтобы добраться до нужного места назначения или информации из любой части страницы.
Практические советы по внутренним ссылкам
- Лучше всего использовать основное ключевое слово соответствующей целевой страницы в тексте ссылки.
- Не путает поисковые системы с одинаковыми или очень похожими текстами ссылок для разных целевых страниц.
- Использует один Иерархическая навигация который позволяет посетителям или сканерам вернуться на домашнюю страницу или быстро перейти на другие уровни веб-страницы.
- Удаляет ссылки на перенаправленные или недоступные (404, 500) страницы как можно быстрее.
Дублированный контент (т. е. дублированный контент) всегда создается, когда идентичный контент доступен через разные URL-адреса. Чтобы предотвратить внутреннее дублирование контента, имеет смысл точно спланировать иерархию страниц. Таким образом, возможные источники дублированного контента уже могут быть определены заранее.
Технические причины дублирования контента существуют, например, при наличии сайта с www. и без www. поставляя тот же контент. Аналогично, дублированный контент возможен, если версия https предоставляет тот же контент, что и версия http.
Кроме того, дублированный контент также может быть создан, если, например, вы храните товар в нескольких категориях в магазине, и для одного и того же товара доступно несколько URL-адресов.
Советы по работе с дублирующимся контентом ::
- Настройте серверы пересылки с помощью файла .htaccess. Этот файл используется в основном для серверов Apache и определяет правила, которым должен следовать сервер, прежде чем страница будет извлечена. Например, в этом файле вы можете указать, что версия страницы без www. по версии с www. перенаправлен
Поскольку новички особенно осмеливаются работать с .htaccess без каких-либо предварительных знаний, вы найдете в этом руководстве по OnPage.org всю важную информацию о файле .htaccess. - Канонические теги. Канонический тег - это метаэлемент в исходном коде HTML. Этот тег используется для ссылки веб-сайта на его исходный URL. Если исходный источник отсутствует, страница с тегом Canonical ссылается на себя.
пример:
Две идентичные страницы: www.seite.de/original и www.seite.de/kopie на www.seite.de/kopie, вставлен следующий код:<link rel = "canonical" href = "http://www.seite.de/original">
9. Структура заголовка
В исходном коде веб-сайта заголовки помечены «h-тегами». Каждый HTML-документ должен иметь ровно один заголовок h1. Лучше всего использовать центральное ключевое слово рассматриваемой страницы.
При использовании тегов h обратите внимание, что они встречаются в логическом порядке (h1, h2, h3, ...). Все заголовки, кроме заголовка h1, могут встречаться несколько раз.
Примечание . Рекомендуется тематически расширить основное ключевое слово в других заголовках или использовать так называемые «вторичные ключевые слова».
Пример: подстраница www.mysite.com/domainchange
<h1> Смена домена стала проще </ h1>
<h2> Как изменить свой домен </ h2>
<h3> Стоимость нового домена </ h3>
Картинки часто недооцениваются при оптимизации сайтов. Они учитывают как текст, так и важные элементы контента. Графика имеет два важных тега, которые вы можете настроить за несколько простых шагов: Alt и Title Tags.
Старые теги (Сокращение от «Альтернативные теги») используются для отображения текста, когда изображение не может быть отображено браузером по техническим причинам. Кроме того, теги alt читаются читателями для слепых пользователей, чтобы воспроизводить содержимое изображения. Сканеры поисковых систем также используют эти теги для интерпретации содержимого изображений. Используя и оптимизируя свои теги, вы будете помогать не только пользователям, но и поисковым роботам.
Практические советы для Alt Tags:
- Описывает изображение, используя тэг Alt, кратко, но максимально точно.
- Попробуйте включить основное ключевое слово в текст.
- Использует уникальные описания для изображений.
Тег заголовка всегда отображается, когда пользователь наводит указатель мыши на изображение. Если изображения связаны, вы можете с помощью тега заголовка, например, указать цель ссылки или даже предоставить важную дополнительную информацию об изображении. Подобно старому тегу, метаданные тегов заголовка могут быть прочитаны поисковыми системами.
вывод
Те, кто интересуется предметом поисковой оптимизации впервые, могут быстро стать пораженными. Вот почему мы вкратце изложили основы в этом посте. Для длительного и продолжительного успеха в Интернете, вы всегда должны оставаться на вершине поисковой оптимизации. Интернет и его пользователи постоянно развиваются. Только те, кто продолжит свое образование и адаптирует свое веб-предложение к новым требованиям, обеспечит устойчивый успех.
В этом смысле: веселитесь, оптимизируя!
Об авторе
Ева Вагнер - супергерой в команде онлайн-маркетинга OnPage.org , поставщик программного обеспечения инновационных инструментов для улучшения веб-сайтов. После изучения литературы, искусства и медиа-наук в университете Констанца она два года работала в онлайн-маркетинге в getmobile GmbH.
Источник: Варианта / 123RF Royalty Free
Рейтинг: 5.0 / 5. Из 3 опросов.
Пожалуйста, подождите...
Похожие
WordPress SEO: создание Google SitemapЗдравствуйте, читатели Мастер Агентства! На прошлой неделе в одном из серия о SEO в WordPress Я показал важность создания карта сайта для вашего блога WordPress , Многие могут подумать: «Вот! Теперь у всех поисковых систем есть место, чтобы увидеть все страницы моего сайта ». Эта точка зрения неверна. Существует также Найм SEO Консалтинг Оптимизация
Сегодня мы поговорим о SEO. Или оптимизация сайтов, как вы пожелаете. Оптимизация сайта, или просто SEO, представляет собой серию методов. Это действия, выполняемые внутри и за пределами сайта. Чтобы лучше позиционировать сайт в списках результатов ПОИСКОВЫЕ ДВИГАТЕЛИ. Или поисковые системы. Слово SEO является аббревиатурой для поисковой оптимизации на английском языке. Мы уже Поисковая оптимизация (SEO)
Что такое поисковая оптимизация (SEO)? Что ж, SEO помогает таким сайтам, как ваш, появляться в поисковых системах по определенным поисковым запросам. SEO помогает вам найти потенциальных клиентов, которые могут посетить ваш сайт и купить ваш продукт или услугу. Как взломать алгоритм SEO
... SEO), что, в свою очередь, приведет клиентов на ваш сайт и, в конечном итоге, к вашему дилеру. Так что в алгоритме? Привлечение органического трафика на ваш сайт с помощью SEO раньше было связано с обновлениями и ключевыми словами для поисковых систем, но это не более. SEO следует рассматривать как поисковую оптимизацию. Вот части этого уравнения: SEO оптимизация: статьи для веб-мастеров
... исходит от английской фразы Search Engine Optimization"> SEO происходит от английской фразы Search Engine Optimization . Это способ редактирования веб-страниц с целью наилучшего размещения в результатах поиска различных поисковых систем. Ведущие позиции поиска обеспечат нас естественными и целенаправленными посетителями, которые приходят на наш сайт на основании введенного ими запроса. Из-за постоянно растущего числа сайтов не только в нашей стране, Поисковая оптимизация (простой обзор SEO)
Кредит: Земля Поисковой машины Поисковая оптимизация - это сочетание решений для кодирования и создания ссылок, которые позволяют определенным веб-сайтам иметь более высокий рейтинг, чем другие, когда запрашиваются конкретные ключевые фразы. SEO может начинаться на странице Как продать свои локальные услуги SEO, как Rockstar
Давайте будем честными - мы все скептически относимся к страшной рекламной подаче. Сверхобещающие обещания, гипербола, приманка Земли Обетованной, которая не может быть доставлена. Вместо того, чтобы продавать им печенья, репетировали коммерческое предложение, предоставьте решение их проблемы. # 1 - Сделайте свою домашнюю работу о бизнесе, прежде чем идти на встречу или подготовиться отправить Как выбрать эффективные ключевые слова для вашей статьи
Вы только что написали отличную статью для научного журнала. Будь то ваш первый опубликованный материал или ваш сотый, вы заслуживаете похвалы. После того, как вы проделали тяжелую работу, вы должны принять во внимание, как поисковая система индексирует вашу статью. Узнайте, как выбрать эффективные ключевые слова для своей статьи с несколькими практическими советами. Pinterest Подсказка: SEO и ключевые слова хорошо объяснили для Pinterest
... SEO) играют важную роль в успехе Pinterest в долгосрочной перспективе. Когда я думал о Pinterest хороший год назад DIY Блог Madmoisell Я понятия не имел о ключевых словах, честно! 🙂 Но это быстро изменилось, потому что ключевые слова невероятно полезны на Pinterest и обязательно должны использоваться вами! Сайт | SEO - Оптимизация сайта
... ицию вашего сайта Просто заполните следующую форму введите свой домен в поле веб-страницы - например: vasestranky.cz в поле ключевых слов введите слово или фразу, которую вы хотите найти. выберите поисковик отправь это Форма ищет только первые 20 страниц для повышения производительности. Что такое SEO? Структура SEO для вашего собственного сайта. Как это сделать?
Из нашей предыдущей статьи в этой серии «Сделай сам SEO» мы научили вас, как правильно создавать семантическое ядро для веб-сайта вашей компании. Если вы выполнили шаги из предыдущей статьи (Как сделать SEO для вашего собственного сайта часть1: семантическое ядро) у вас должна быть прочная основа для вашего сайта и четкое понимание того, что ищут ваши клиенты. Эй, ты можешь быть экспертом уже сейчас!
Комментарии
Что если вы выберете ключевые слова, которые вам нужны, чтобы противостоять подавляющей конкуренции?Что если вы выберете ключевые слова, которые вам нужны, чтобы противостоять подавляющей конкуренции? Или те, кого вряд ли кто-то ищет? Немного невезения, вы будете дорабатывать свой веб-сайт до тех пор, пока не получите седые волосы, и вы не попадете на страницу 1. В Google, вам лучше этого избежать. Пусть инструменты будут с вами К счастью, вам не нужно тыкать в темноте здесь. По сути, есть два способа выбора «хороших» ключевых слов: Вручную. Каковы ключевые факторы, которые влияют на местный SEO?
Каковы ключевые факторы, которые влияют на местный SEO? Если вы посмотрите ближе на известный Факторы рейтинга Google Вы можете видеть, что локализация вашего бизнеса становится все более и более важной. Вы также можете заметить, что практически ни один из факторов не связан исключительно с местным SEO. Поэтому справедливо сказать, что ключевые факторы для местного SEO все те же, что и для международного SEO. Как выбрать лучшие ключевые слова SEO для вашей статьи?
Как выбрать лучшие ключевые слова SEO для вашей статьи? Ключевые слова играют жизненно важную роль в SEO и поэтому должны быть выбраны тщательно. Есть несколько инструментов, которые могут предложить наиболее подходящие ключевые слова для вашей статьи или темы. Некоторые из инструментов: Google Keyword Planner: находит ключевые слова и тенденции поиска, относящиеся к вашей области исследования. Google Trends: отслеживает HTML Sitemap против XML Sitemap в WordPress?
HTML Sitemap против XML Sitemap в WordPress? Так что, когда дело доходит до карты сайта HTML против карты сайта XML, какой из них вы должны использовать? Хитрый вопрос! Вам не нужно выбирать только один. Вместо этого рекомендуется использовать как карту сайта HTML, так и карту сайта XML. Как вы узнали выше, каждый из них имеет несколько иное использование, и Google фактически рекомендует, чтобы вы предлагали как HTML-карту сайта, так и Есть ли названия и описания, которые отсутствуют?
Есть ли названия и описания, которые отсутствуют? Если это так, напишите и опубликуйте их. внутривенно Есть ли дубликаты? Убедитесь, что каждая мета-заголовок и описание на вашем сайте уникальны. v. Будут ли они интриговать и привлекать аудиторию? Ваш мета-заголовок и описания должны иметь сильное словесное действие и язык. Если они не заинтриговывают или не интересуют вашу аудиторию, Или вы хотите создать ключевые слова с длинным хвостом с длиной слова 5+?
Или вы хотите создать ключевые слова с длинным хвостом с длиной слова 5+? Или хотите найти неконкурентоспособные ключевые слова с длинным хвостом и минимальным глобальным поиском в Х? Это действительно простые задачи для LongTailPro. С помощью фильтра ключевых слов LongTailPro вы можете создать множество Итак, как именно видео-маркетинг влияет на SEO вашего сайта, и как вы можете использовать его в своей стратегии контент-маркетинга?
Итак, как именно видео-маркетинг влияет на SEO вашего сайта, и как вы можете использовать его в своей стратегии контент-маркетинга? Ниже приведены четыре ключевых показателя SEO и некоторые рекомендации по использованию видео для повышения рейтинга в поисковых системах: Рейтинг видео в поисковой выдаче Ранжирование на первой странице Google является первоочередной задачей SEO, поэтому трудно игнорировать исследование Forrester 2009 года, в котором говорится, что «страницы Существуют ли определенные не брендовые ключевые слова, которые еще не приводят к конверсиям?
Существуют ли определенные не брендовые ключевые слова, которые еще не приводят к конверсиям? Затем вы можете включить это в свое планирование контента, например, написав конкретный контент для этих ключевых слов. Вам необходимо создать группу каналов ниже, чтобы просмотреть этот путь конвертации: И, как SEO, одна из самых сложных загадок, которые вы можете разгадать, это: «Почему они превосходят меня?
И, как SEO, одна из самых сложных загадок, которые вы можете разгадать, это: «Почему они превосходят меня?» Копирование ваших конкурентов - это не способ развития бизнеса, но изучение маркетинговых стратегий ваших конкурентов может помочь вам лучше понять отрасль и аудиторию и, возможно, даже сэкономить ваше время и деньги. Для агентств конкурентный анализ, сосредоточенный конкретно на ссылках, предлагает быстрый способ получить полное представление о конкурентах вашего клиента Каковы некоторые из лучших советов SEO, которые работают для вас?
Каковы некоторые из лучших советов SEO, которые работают для вас? Оставьте мне ответ в разделе комментариев ниже, я хотел бы услышать об этом. Как Google Analytics позволяет сегментировать ваши ключевые слова?
Как Google Analytics позволяет сегментировать ваши ключевые слова? Тибо Лемай, представляет нам методологию анализа эффективности SEO. Панели инструментов предназначены
Создание предпосылок: как искать?
Создание предпосылок: как искать?
Вы продаете товары или услуги с вашего сайта?
Encoding = "UTF-8"?
Так что в алгоритме?
Что такое SEO?
Как это сделать?
Что если вы выберете ключевые слова, которые вам нужны, чтобы противостоять подавляющей конкуренции?
Или те, кого вряд ли кто-то ищет?
Каковы ключевые факторы, которые влияют на местный SEO?
